Guide to Deployment Functionality
The deployment functionality on the adv.red platform is a critical step in finalizing the settings and modifications that users have made to their ad units. Once all configurations are completed, users must deploy these changes to make them live.
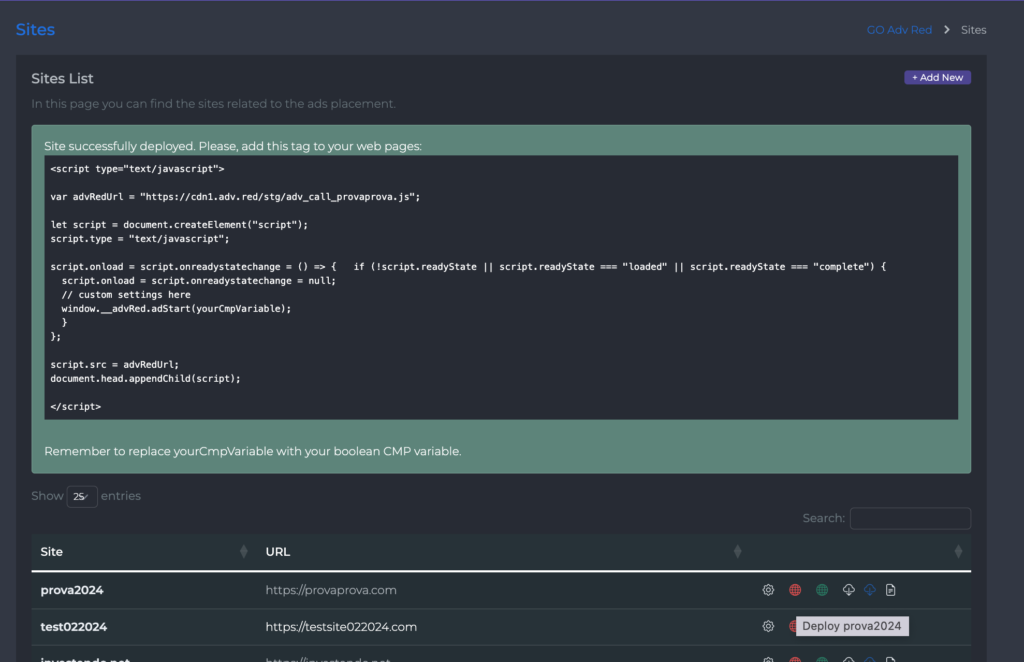
Staging Deployment The green world icon represents the option to deploy changes to the staging environment. This is an essential step before pushing changes to production as it allows users to test and verify that everything is functioning as expected without affecting the live site. The staging environment is a replica of the production environment, which helps in catching any potential issues.
Production Deployment The red world icon is used to deploy changes to the production environment. When a user is confident that the changes are error-free and ready for the public, clicking this icon will implement all the modifications live on the actual website.

Implementation Code Remains the Same The snippet of code provided on the platform for initial implementation on the user’s web pages remains constant. This means that after the first implementation, editors do not need to make any further changes to the code on their website. Each time a deployment occurs, whether to staging or production, the injected resource will automatically update with the new changes.
Always Deploy After Modifications It is a best practice to always carry out a deployment after making any changes. We advise deploying to staging first to test the changes, followed by production to make the changes live. This two-step process ensures stability and performance of the live site while allowing for a secure environment to test new modifications.
Remember, the deployment process is seamless for the end-user; once the initial code is implemented on their site, all updates are handled by the platform without any need for manual code changes on the website.
